Sketch 75 使用体验及插件分享
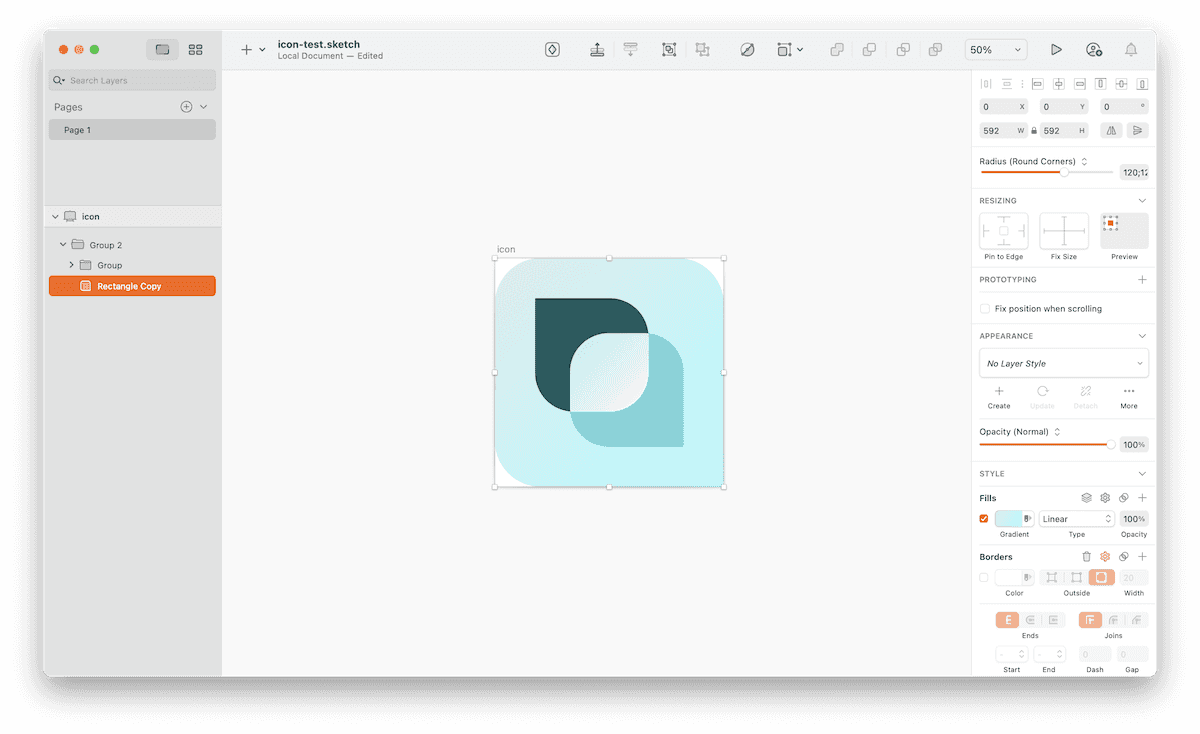
近期有机会使用 Sketch 75 的 Workspace 功能。Sketch Workspace 的特色即多人实时在线编辑,因此同一个项目,我能够和其他设计师一起在同一份文档中编辑,而无需各自管理一个版本,再花费额外的版本整合的功夫。
使用 Email 账号登录
如果只是想将文件保存于本地,使用传统的 Sketch license 即可。若需启用 Workspace 功能,则必须要透过 Email 账号登录。一个 Email 账号可以同时存在于多个 workspaces 中。
保存现有本地文件至 Workspace
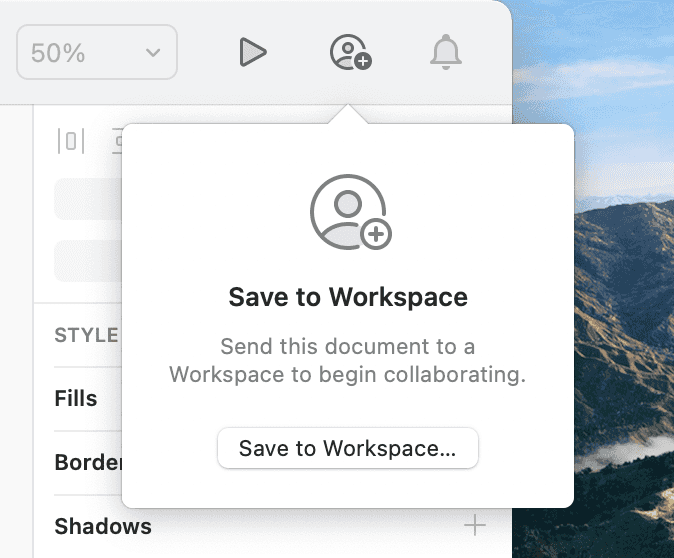
如果希望将已存在本地的文件保存至 workspace 实现协同编辑,需要先打开该文件,点击界面右上角带加号的人形图标呼出“Save to Workspace (保存至 Worksspace)“面板实现(如下图)。
若文件存在非系统默认字体,保存时 Sketch 会提示是是否嵌入字体。
第一次使用此功能时其实花了一些时间查找入口,因为不像常见透过顶栏菜单的“文件 - 另存为”的常见方式,保存至 Workspace 的入口被放在了右上角,而这个 icon 看起来的直观意义是“添加人”,所以当时花了些时间查询官方文档才知道操作方式。
协同操作
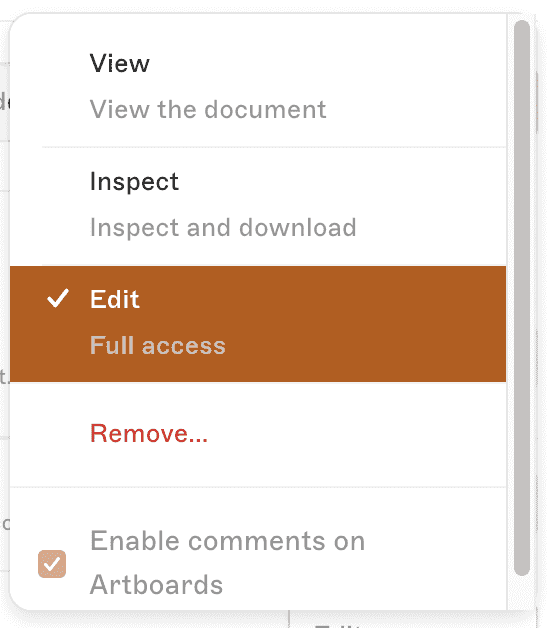
Workspace 的实质大概是将 sketch 文件保存至云端。因此 Workspace 里的文件可以透过浏览器直接预览 Web 版。Web版可以添加多个用户,并给每个用户设置操作权限,包括View(只读)、Inspect and Download(查看代码及下载)或 Edit(编辑),以及单独对是否允许评论进行设定。一份 Sketch 文档的权限暂时只能通过 web 端设置。
在桌面端 Sketch App 中,只有拥有编辑权限的人才能够在启动界面中看到该文档并打开编辑。 而在 Sketch App 中,协同操作暂时仅限于同时编辑,看到其他编辑者的光标位置,及选择追随某位编辑者的视图,不可直接在 Sketch App 中查看评论等。
不太方便的评论系统
Sketch 的协同编辑的功能与 Figma 一样,中规中矩。但要想在桌面端App中查看或添加评论目前是完全不行。若文档编辑者需要基于评论调整设计,就必须切换到浏览器查看;若想添加评论也得额外打开浏览器,查询到对应的画布才能留言。不像 Abstract 设计版本管理工具那样可以直接在画板上选择具体元素添加评论,Sketch 的 web 评论系统还十分初级,只能给画布留言,难以有针对性地指出某个元素,评论效果大打折扣。
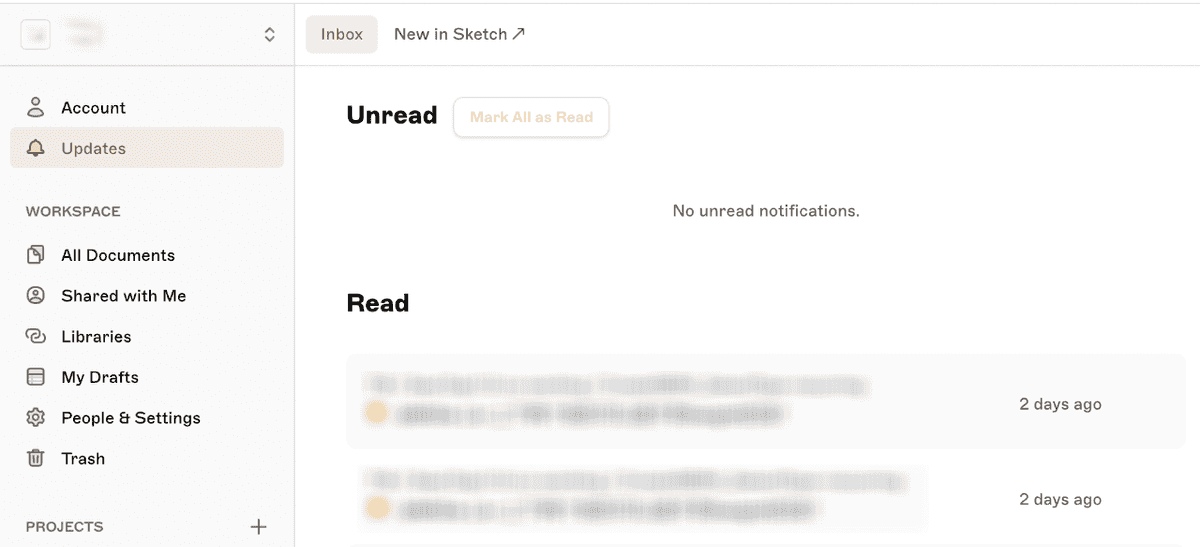
Sketch 评论时倒是也可以 @ 某位有查看及评论权限的用户。评论的更新有两个渠道可以看到,一是 Email 邮件提醒,二是 Workspace Dashboard 界面的 “Updates”菜单。 然而,使用几次下来,“Updates”这个菜单选项名称总是难以让我想到评论,它更像是 Sketch 官方给用户推送的更新消息的入口。这也降低了用户查找历史评论的效率。而在一份具体的 Sketch 文档中是看不到一个汇总的评论入口的,这也增加了评论管理的难度。
依旧吃内存的性能
相比 Figma,Sketch 的一大弊病大概就是特别耗内存了吧。基本上一个 8MB 的 Sketch 文档,编辑模式下会占用 1.5GB 上下的内存。如果同时开两个这样的文档,使用时会感到明显卡顿,尤其是切换面板、拖拽移动、放大缩小时。16寸的RMBP低配版只开一个文档时还能运作顺畅,但2018版15寸的RMBP就会严重卡顿,甚至文字渲染跟不上,文字出现严重锯齿,影响工作效率。
虽然几年间 Sketch 的版本已经从56更新到75,看似做了许多变化,可惜内存消耗问题依然没能够得到理想的解决。
附:Sketch 常用免费插件分享
顺便记录一下自己近期会安装使用的一些 Sketch 插件,主要适合多页多画布情况下的批量管理效率工具。
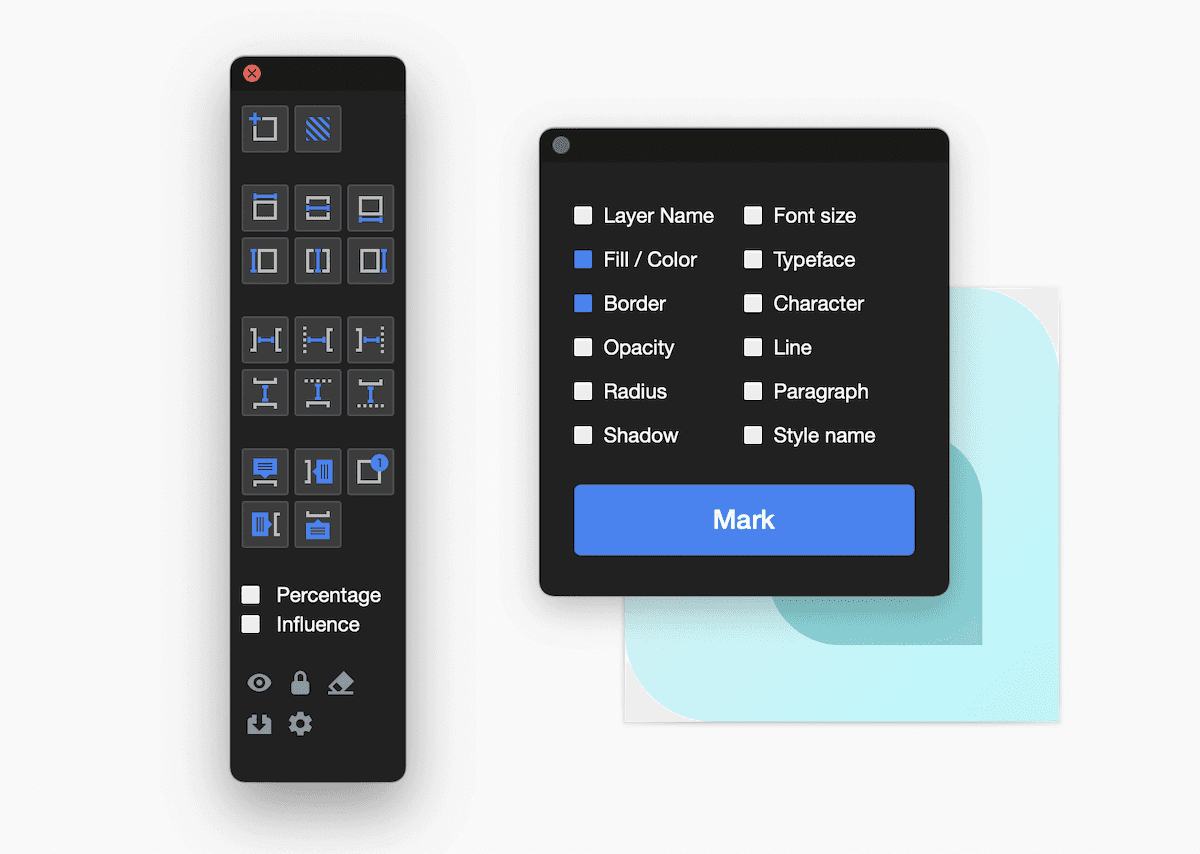
Sketch MeaXure:设计稿标注
Sketch Measure基于 Sketch Measure 的替代版插件 Sketch Meaxure,支持MacOS 10 下的 Sketch 75,Toolbar 很简单,终于解决了新版 Sketch 里相关插件缺失的问题支持最基本的添加尺寸标记,也很好用。遗憾的是在 Mac 11.4 M1 中似乎会存在 error,无法正常使用。
下载: https://github.com/qjebbs/sketch-meaxure
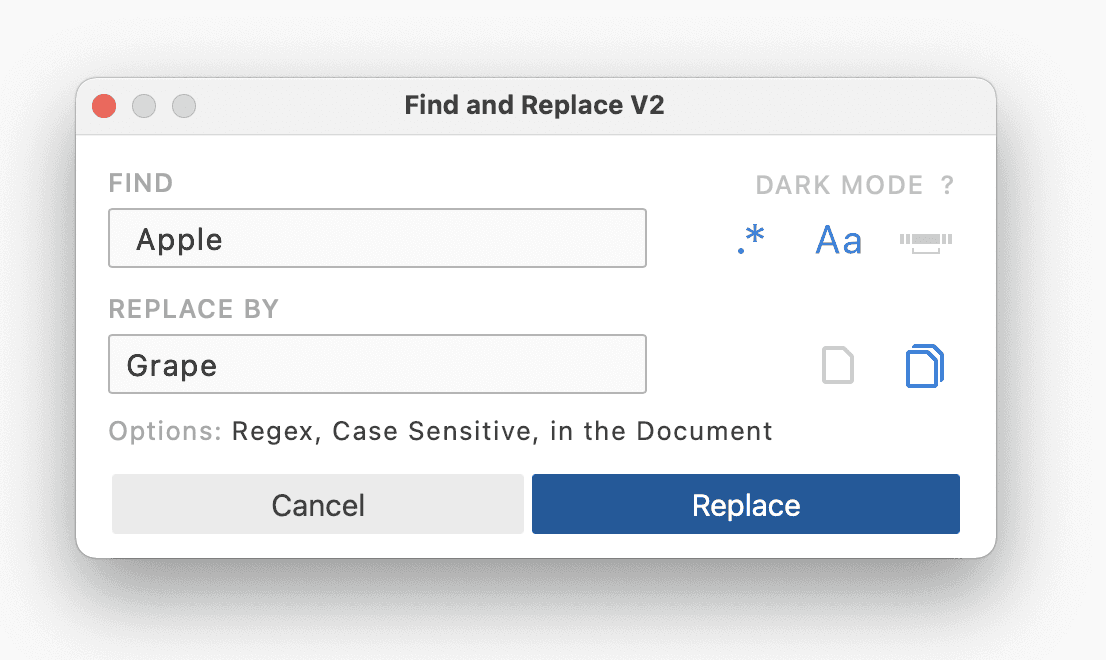
Find and Replace V2:文本查找与替换
Find and Replace V2 是一款Sketch内文本查找与替换工具。当全局的某些标签文案或描述文本需要批量调整时,用它就能轻松实现全局的文本替换,支持正则表达式、区分大小写或单词、也提供暗黑界面。不过全局模式下可能需要一些时间才能完成一次替换任务,个人建议使用逐页模式,一页一页替换并检查。
下载: https://github.com/thierryc/Sketch-Find-And-Replace
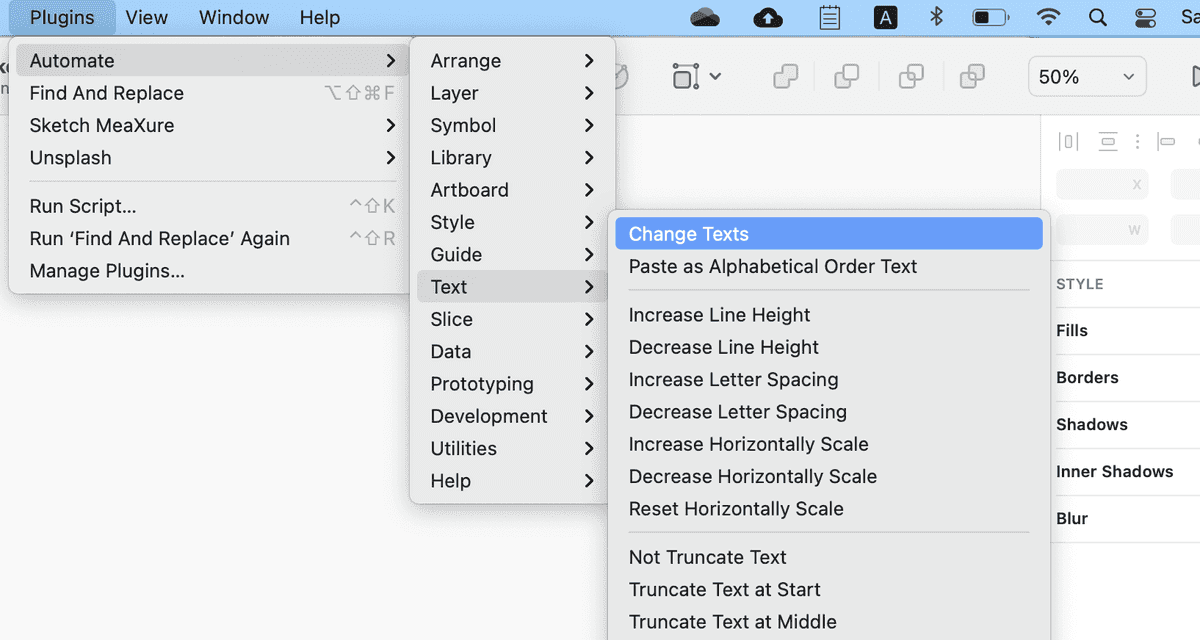
Automate: 自动化命令工具集
Automate 这款插件聚合大量自动化命令行工具,它没有可视化的操作界面,通常会通过操作指引文字引导用户完成相关操作及操作是否成功的反馈。个人近期使用它清理冗余的 symbol 感到很方便,当然它还有许多强大的功能,可以满足绝大多数自动化管理的使用需要。
下载: https://github.com/thierryc/Sketch-Find-And-Replace
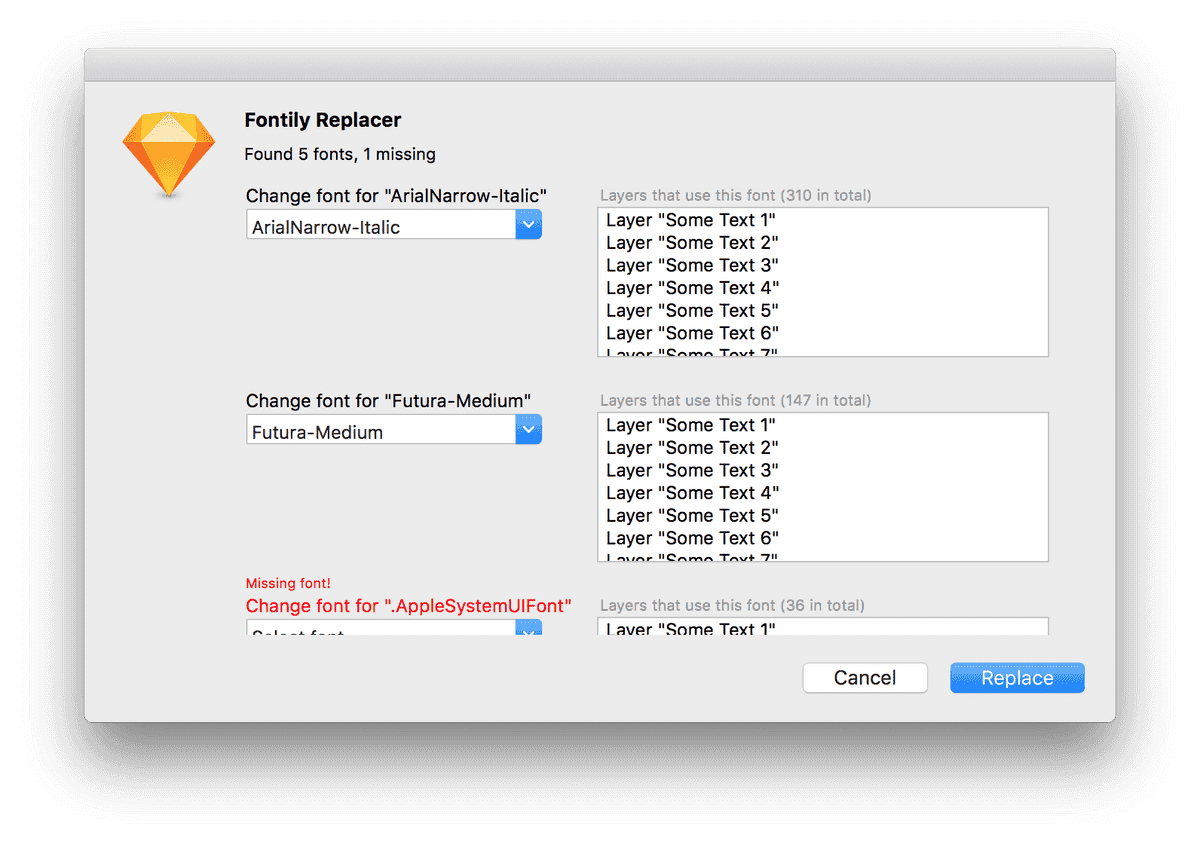
Fontily:字体管理替换工具
Fontily 能够将 Sketch 文档中使用到的所有字体罗列出来,并允许你将指定字体全局替换为另一字体,有助于文档的整理。
下载:https://github.com/partyka1/Fontily
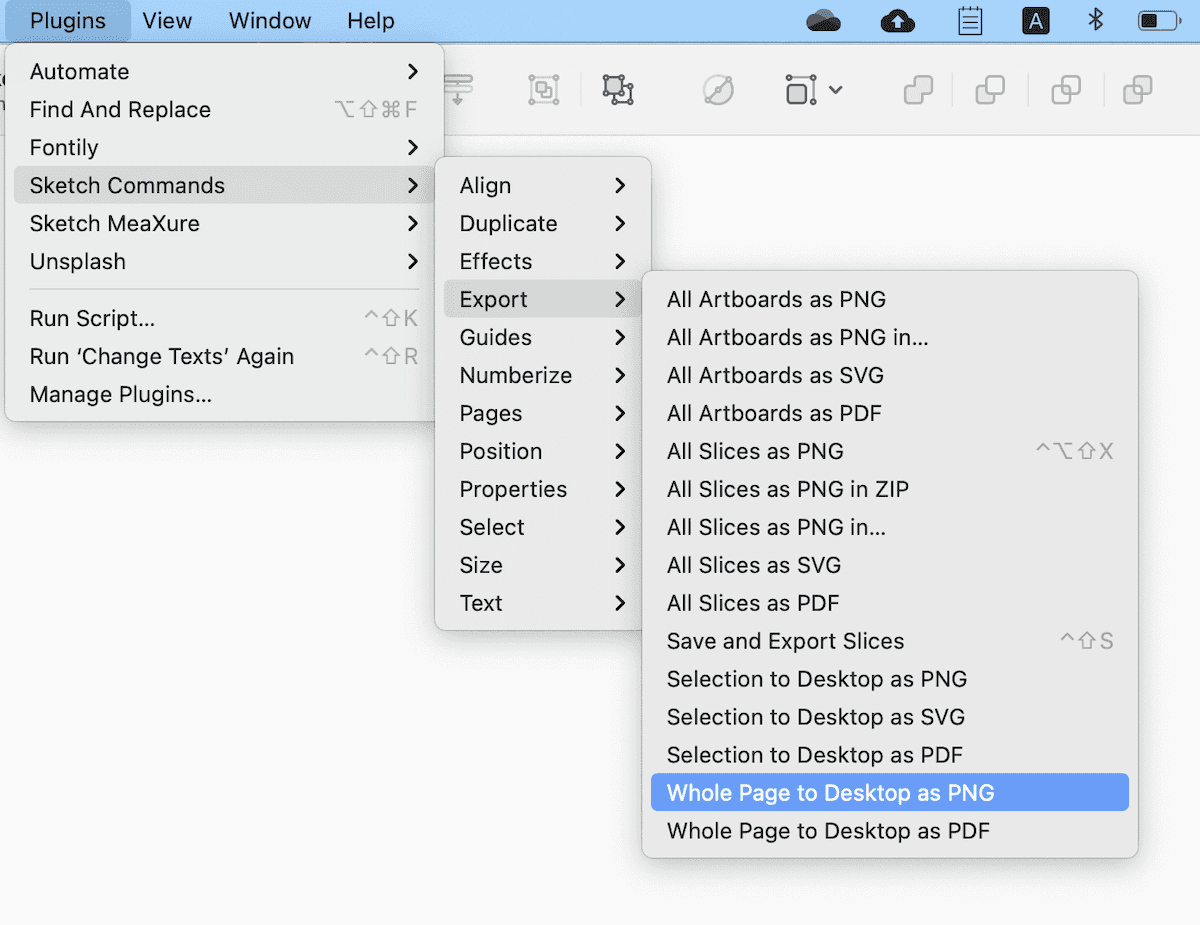
Sketch Commands:另一款自动化命令工具集
Sketch Commands 跟 Automate 那款插件的部分命令行略有不同,个人主要看重它的导出功能,因为它支持将多块画布导出为 PNG 或 PDF。