苹果官网的"私隐贴纸"遮盖设计实现
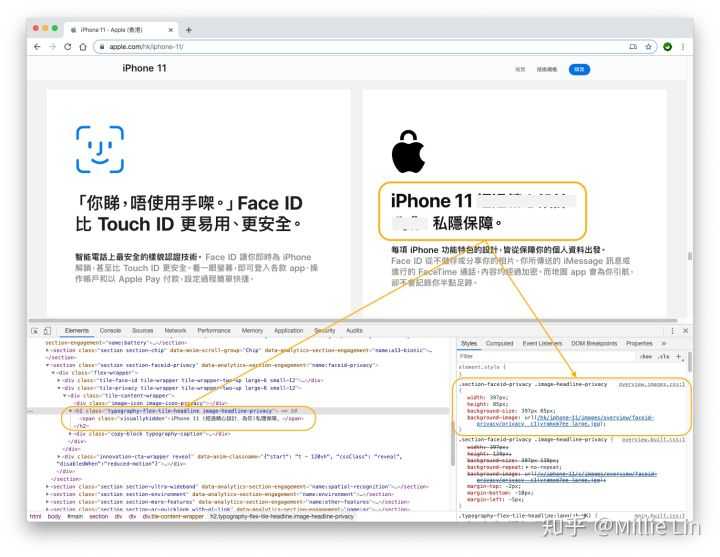
浏览苹果香港官网关于 iPhone 11的内容介绍,发现关于私隐保障的文字出现了贴纸隐去文字的效果以提现其“隐私保护”的内容传达。
iPhone 11 私隐保障 的文案出现了贴纸遮罩效果。
刚开始好奇这样的效果该不会是用 CSS技术实现的?一看源码,竟是一张 .jpg 图片。从无障碍访问的角度看,Apple的前端还是注重的,HTML 里特意添加了文字版本“iPhone 11 (經過精心設計,為你)私隱保障。“ 以确保内容能通过网页语音阅读器播放。
<span class="visuallyhidden">iPhone 11 (經過精心設計,為你)私隱保障。</span>
其实,用 CSS 实现同样的效果是可行的。方法是给需要遮罩的文字加个特定 CSS class。在 CSS 中给这个 class 做相对位置定义,并用 :before, :after 画出灰色的矩形。
这里的设计效果若用 CSS 实现,优点可以是
- 减少图片使用,提高加载性能
- 支持多语言文字,无需针对每种语言文字定制一张图片
缺点可能是
- 由于 Apple 面向不同地区不同语言文字会有不同的版本,不同语言的字符长度和断句位置会不同,导致换行及部分遮罩效果的相对位置需要针对每种语言版本微调。
- 不同的浏览器对于文字的渲染会有些微不同,需要不同浏览器对不同文字版本的测试
- CSS 能实现整体上的样式的定义,若要针对每种语言和浏览器进行查走及微调,需要设计师具备前端开发能力。
因此,相比用CSS这种高性能的方式去实现遮罩效果,又要保证可见的”iPhone 11“ 和“私隐保护” 文字的排列能达到视觉层面的平衡,也许让设计师作出几十甚至上百张张不同语言不同文案的图片,并交付工程师应用的效率相比他们自己或工程师通过CSS来实现技术层面“最自然”的文字遮罩效果要高效,出现兼容性问题的风险也较低。
毕竟这个网页的目的是让消费者信服,而视觉层面的品牌和产品形象则是“使人信服”的第一要务。 苹果对于这个隐私保护文案的遮罩效果设计的前端技术实现选择的原因便可见一斑。
你可以在这个页面看到本文提及的设计及前端实现源码:https://www.apple.com/hk/iphone-11/