Web 交互设计-无密码登录表单设计
伴随着互联网产品使用的普及,人们需要管理的网络账号及密码也越来越多。为保障信息安全,网络产品对用户密码设置的复杂度也大大提高,却反过来引起了用户登录困难等体验问题。于是,「无密码登录」成为了不少网站尝试优化用户登录体验的一个新模式。
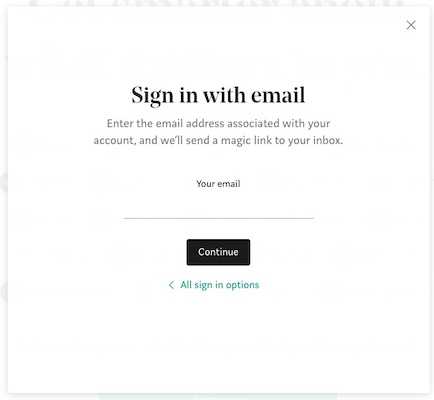
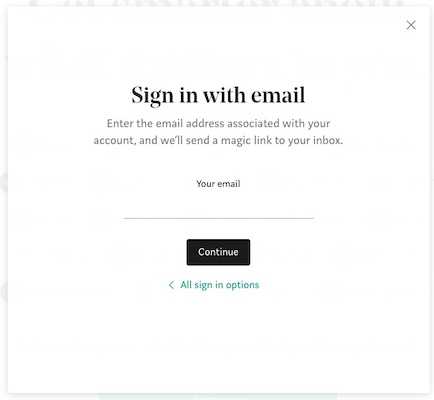
 Medium 的无密码登录表单,通过输入email,获取一次性链接(magic link)
Medium 的无密码登录表单,通过输入email,获取一次性链接(magic link)
Web 表单设计是看似简单实则精密而复杂的手艺。光是表单的用途就可有一系列的分类:登录、注册、留资、订阅、问卷等等。不同用途配上不同的网站业务及用户属性,可变幻出的交互形式也是多种多样,以至于表单设计的最优解依然在无数产品人、设计师和工程师的迭代中试验着。
Web 表单用途中最常见的一类便是登录/注册了,几乎每一款产品都有其独立的用户体系,要享受服务则必须作登记。这里探讨一下登录表单中的其中一种交互形式:无密码登录 (英文的引导语中通常叫其 magic link,Slack, Medium 的登录就有用到该形式 )。
从技术的角度看,无密码登录并非真的没有密码。用户无需用键盘输入自己预设的密码,取而代之的是系统生成的一次性带“密码”(常叫“token”)的链接发送至用户的邮箱或手机,方便用户点击链接后让系统自动识别token登录并打开目标页面1,省却用户记忆产品密码。
便利之处
从用户体验的角度,无密码登录的便利之处有:
用户无需记忆该产品密码, 用户在登录时只需填写一个输入框信息,通常是邮箱或手机号, 且邮箱或手机号是一般人都能记住的 便利也存在问题 但是,相对传统的密码登录形式,无密码登录的便利效果需以以下条件为前提:
1. 用户获取一次性登录链接的邮箱或手机与正在使用的浏览器在同一设备上
若用户在桌面端输入手机号码获取登录链接,点击手机上获得的一次性链接可能直接打开手机浏览器而无法在桌面端浏览器打开目标页面
2. 用户邮箱已处于登录状态
若用户未登录邮箱,则需额外的时间和步骤完成邮箱的登录;若用户非高频 email 用户,可能会出现忘记邮箱密码等功能,导致用户登录产品需时更长,或因任务焦点转移或邮箱登录步骤繁琐而放弃使用产品
3. 用户的设备或浏览器未使用密码管理器(如 1Password、Dashland等)的使用者
伴随着互联网产品的普及,用户需要管理的账号越来越多,不少关心个人隐私和账号安全的用户会主动使用密码管理工具,或是浏览器的密码管理功能。 当用户启用了浏览器的密码管理工具自动识别填写功能时,传统的密码登录将比使用一次性链接登录更快更直接。
以上三个前提便成为了无密码登录表单设计中需要解决的交互及体验问题。
如何解决问题?
以下为建议思考的解决方向:
- 用户调研,通过用户实际行为的追踪数据了解用户使用的设备,建立任务流,关注无密码登录行为实际成功转换率。
- 若用户普遍使用同一设备进行登录且成功率较高,则问题1是个小问题,可优化但对产品业务影响不大,为低优先级。反之则成为痛点,需设置高优先级解决。
- 用户测试,随机抽取5-10名现有产品用户,实地采访观察其在自己常用的设备上使用产品的情况,以发现用户的密码管理使用情况
- 对登录用户发放网页弹窗问卷,了解其密码管理工具的使用习惯,以观察用户密码管理的形式与工具。
- 从技术的层面,基于不同的设备和使用场景,应用不同的登录模式,或对登录模式进行限制。
基于用户调查结果和产品业务的实际效果,决定是否需要优化表单,并为优化任务排定优先级。
当然,基于设计原则,一些通用的解决方法可以是提供备选项:例如除了“获取登录链接”,同时允许用户选择“使用密码登录”。
 香港01 新闻网站的无密码登录表单,于“使用验证电邮登入”按钮下方提供了“使用密码登入”选项,方便记得住密码或使用密码管理器的用户。
香港01 新闻网站的无密码登录表单,于“使用验证电邮登入”按钮下方提供了“使用密码登入”选项,方便记得住密码或使用密码管理器的用户。
- 此处只讨论浏览器里 web 产品的无密码登录交互,不适用于手机 app - web QR code 扫码登录的情况。↩