100 Front-end Performance and a checklist
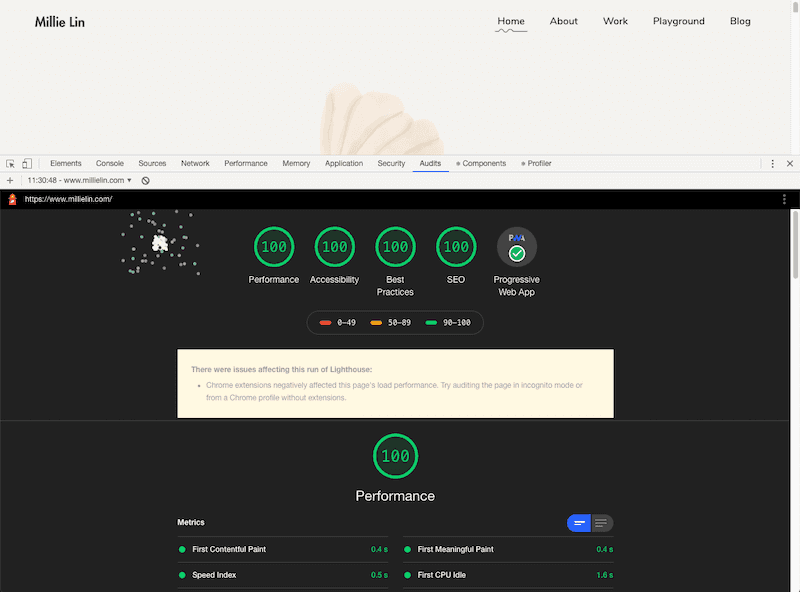
 Chrome LightHouse Performance Auditing report screenshot for MillieLin.com in Gatsby.js
Chrome LightHouse Performance Auditing report screenshot for MillieLin.com in Gatsby.js
本文亦附有中文版
It is a fabulous score after running the Chrome LightHouse Audit to measure this website performance. All 100 for the matrix indicators. This website was reconstructed with Gatsby.js and all running well.
This is the ‘Aha Moment’ for me to spread a word on Gatsby if you want to create a high performance website with less efforts.
By the way, just came across the ’Front-End Performance Checklist 2020’ on SmashingMagzine by Vital Friedman. If you are interested in learning more details on the matrix behide the performance auditing, this checklist could be a good reference.
中文版
100分网站性能体验及前端性能清单
2020年伊始,以 Gatsby.js 重写了个人网站并添加了支持 markdown 的博客模块。 因为职业关系,习惯性地会看看网站的综合性能表现情况,于是打开 Chrome 浏览器的开发者模式,点击“Audits“ 审查,跑了一遍 Chrome 自带的 LightHouse 性能评估工具。万万没有想到,审查报告竟然一片绿,清一色的100分,背景还伴随着欢快的烟花。
这个结果真的是出乎意料的惊艳。要知道在过去数年的工作中,跑过大大小小各种网站,网站综合表现能达到70分或以上便很难得,没想到 Gatsby.js 的框架配置对网站前端性能(Performance)、无障碍访问(Accessibility)、技术层面对最佳实践(Best Practice)、搜索引擎优化(SEO)及PWA(Progressive Web App)都做了细致的优化。这才能让 build 出来的网站达到最佳效果。
从用户体验的角度,性能的最优化意味着更快的页面打开时间,适应于最广泛用户行为状态的视觉设计及无障碍前端技术配置,有助于触及最大面积的搜索引擎配置及适应于设备本地离线状态及本地状态的技术方法。
不得不承认,这样的测试结果叫人不禁给 Gatsby.js 点赞。未来估计会更积极地使用 Gatsby.js 和 React 来参与项目实践及推荐给他人。
顺便一提今天在 SmashingMagazine 上读到的 Vital Fieldman 分享的 “2020前端性能检查清单(Front-End Performance Checklist 2020)”,这份清单附有PDF、word等版本。如果你想要进一步了解关于前端性能影响因素的具体细节,不妨从这份清单开始入手。