Sketch app 色彩管理器的色值错误
 Sketch 里的RGB色值和用 ColorSlurp app 取到的色值不同
Sketch 里的RGB色值和用 ColorSlurp app 取到的色值不同
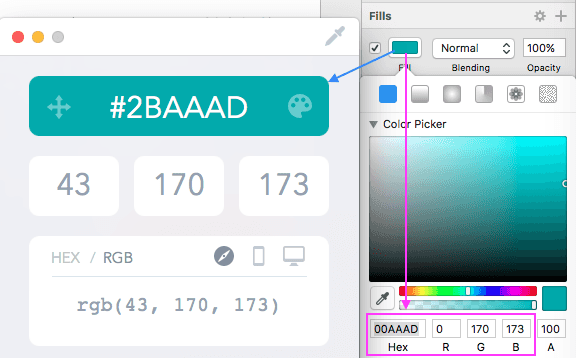
开发同事截图说我提供的绿色色号在显示时跟设计稿不一致,特别亮。对照Sketch的色值,这个绿色显示为RGB(0,170,173)。开发对照后表示出问题的颜色就是用的这个色值。
于是打开单独的取色器App一选,RGB值竟然为(43, 170, 173).
后来搜索了一下这个问题,在Stackexchange上就早有同样问题:
When we export an image, we interpret our color values in the sRGB colorspace. We also save the color space in the metadata, unless you have ‘Save for Web’ checked in the export panel. Regardless of that setting though, the intent has been to save with sRGB, which works nicely with Safari as it interprets all images as being saved with sRGB in the first place. If you would also open the image in Preview, it would recognize the sRGB profile and render it as close to Safari as possible. We believe this way we get the most consistent color representation possible.
iOS app color profile最佳实践 请参照iOS Developer Human Interface Guideline